在响应式网站建设时,有一些务必注意的重要要求。以下我们就总结一下响应式网站建设应该注意的5点要求。
在谈论移动优先设计时,响应式设计和流体设计往往可以互换使用的,但事实是,它们并不相同。因为,响应式网站建设是使用断点和固定的像素单位来定义UI内容,而流体设计是使用百分比来调整您正在查看的屏幕自动内容的大小。
你可能认为流体设计听起来很方便,但是,你应该谨慎行事。因为有些时候流体设计可能看起来会很奇怪,具体取决于浏览器或设备的大小。例如:如果屏幕太小,内容使用百分比显示时可能会变得杂乱、错行或难以阅读。如果屏幕太大,某些元素可能会开始看起来被拉伸或扭曲。
为尽可能提供最佳用户体验或者如果你要针对多个不同的屏幕进行设计,我们建议你选择响应式设计而不是流体设计。即使你只是刚刚创建了产品的网站草稿图,你也需要从一开始就考虑响应式设计。
断点通常针对移动设备、平板电脑和桌面视图进行细分,当然您也可以使用更多断点,以便覆盖所有基础设备以获得内容展示的更大灵活性。
正如我们上面提到的,您在响应式网页网站建设中使用的每个断点都会有一个最小宽度和一个最大宽度。依据移动设计优先法则,最好的经验是从三个断点的每个最小宽度开始设计。
这样,你就可以为较小的设备设计屏幕,并在屏幕变大时添加更多内容和 UI 元素。请记住:向大扩展总是比向小扩展更容易。
移动端用户往往喜欢更短、更简单的交互,这意味着他们将寻找更具体的内容。隐藏内容并在必要时显示有助于加强用户体验。但是,如果网站上必须包含某些内容时,你可以使用折叠或扩展菜单来展示,这样会带来更好的用户体验。
就响应式网站建设而言,按钮设计至关重要。在电脑上单击一个按钮可能很容易,但是平板电脑呢?手机呢?毕竟手指没有鼠标的精确度!
链接和其他可点击区域也属于这个范畴。如果点击区域太小,访客点击会受阻并感到沮丧。根据Apple的人机界面指南,手指轻敲的平均像素为44×44。为了获得更好的精准性,请确保每个按钮和可点击区域针对此平均值进行了适当调整,以适应用户点击和浏览。
1. 响应式与流体设计的布局
在谈论移动优先设计时,响应式设计和流体设计往往可以互换使用的,但事实是,它们并不相同。因为,响应式网站建设是使用断点和固定的像素单位来定义UI内容,而流体设计是使用百分比来调整您正在查看的屏幕自动内容的大小。
你可能认为流体设计听起来很方便,但是,你应该谨慎行事。因为有些时候流体设计可能看起来会很奇怪,具体取决于浏览器或设备的大小。例如:如果屏幕太小,内容使用百分比显示时可能会变得杂乱、错行或难以阅读。如果屏幕太大,某些元素可能会开始看起来被拉伸或扭曲。
为尽可能提供最佳用户体验或者如果你要针对多个不同的屏幕进行设计,我们建议你选择响应式设计而不是流体设计。即使你只是刚刚创建了产品的网站草稿图,你也需要从一开始就考虑响应式设计。
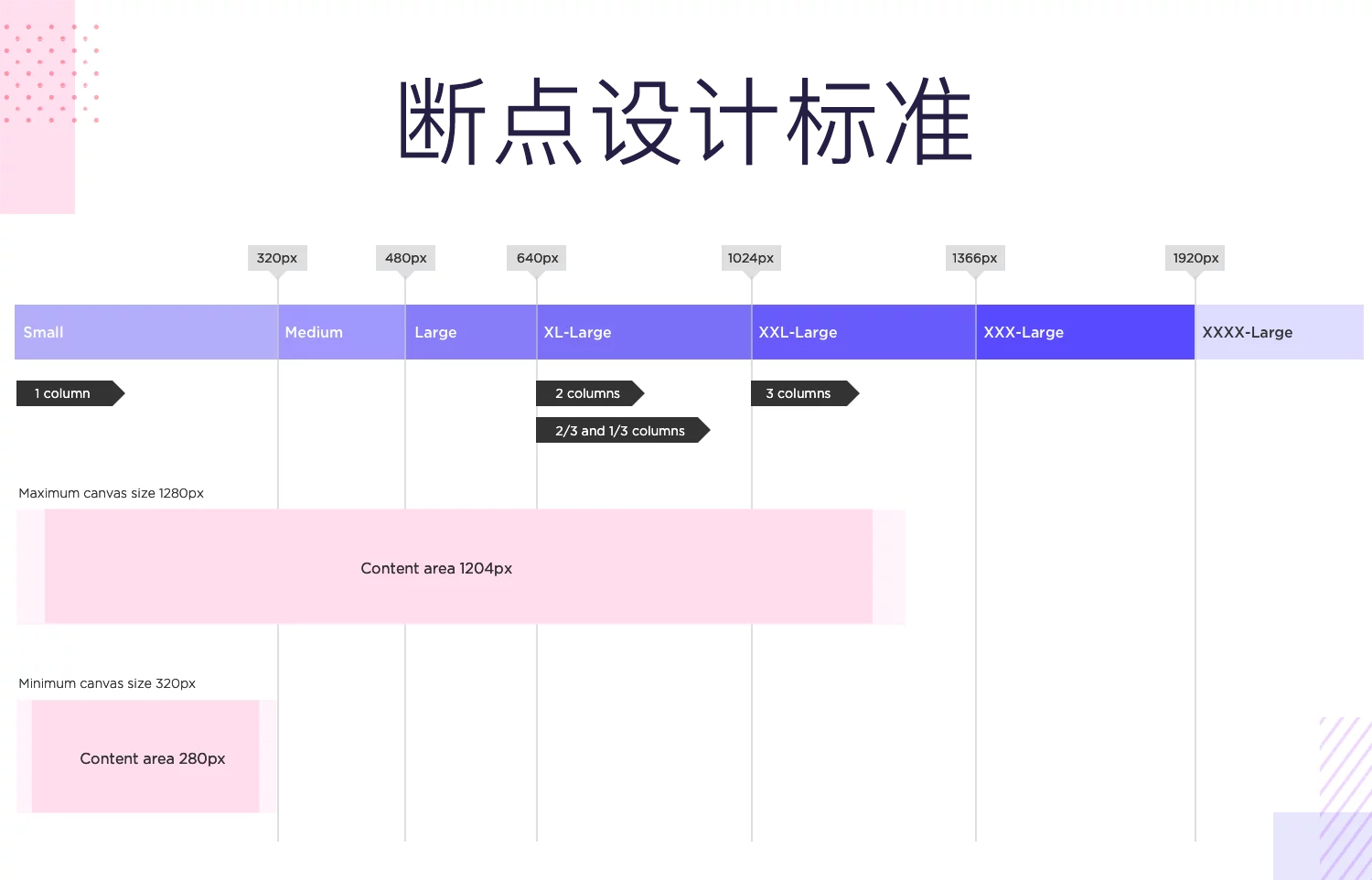
2. 至少使用三个断点
断点是网站CSS中的点,可以改变内容在不同屏幕分辨率上的显示方式。断点在响应式设计中通常使用min-width和max-width值进行区分,它们是指屏幕或元素上像素的最小或最大宽度。

断点通常针对移动设备、平板电脑和桌面视图进行细分,当然您也可以使用更多断点,以便覆盖所有基础设备以获得内容展示的更大灵活性。
3. 从最小宽度断点开始
正如我们上面提到的,您在响应式网页网站建设中使用的每个断点都会有一个最小宽度和一个最大宽度。依据移动设计优先法则,最好的经验是从三个断点的每个最小宽度开始设计。
这样,你就可以为较小的设备设计屏幕,并在屏幕变大时添加更多内容和 UI 元素。请记住:向大扩展总是比向小扩展更容易。
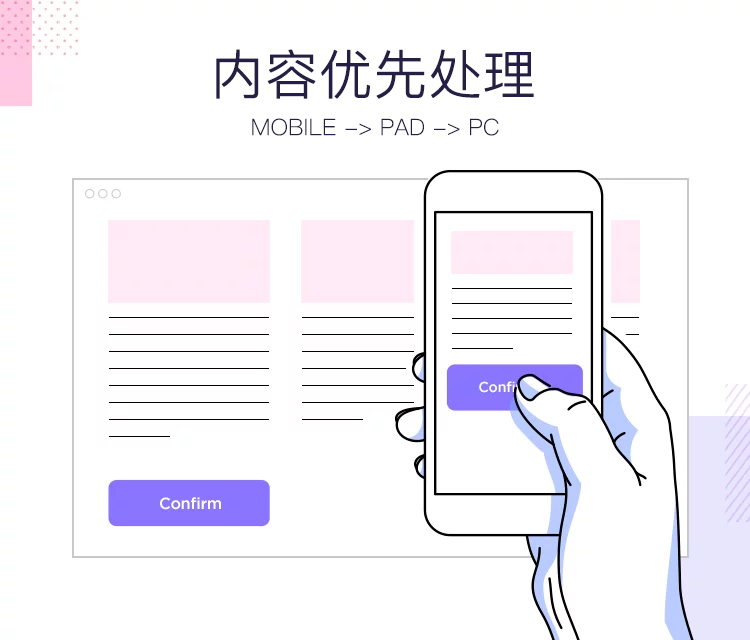
4. 内容优先
响应式网站建设首先要围绕内容展开。你应该优先考虑移动设备的重要内容,然后随着屏幕尺寸的增加添加更多内容。

移动端用户往往喜欢更短、更简单的交互,这意味着他们将寻找更具体的内容。隐藏内容并在必要时显示有助于加强用户体验。但是,如果网站上必须包含某些内容时,你可以使用折叠或扩展菜单来展示,这样会带来更好的用户体验。
5.认真对待按钮
就响应式网站建设而言,按钮设计至关重要。在电脑上单击一个按钮可能很容易,但是平板电脑呢?手机呢?毕竟手指没有鼠标的精确度!
链接和其他可点击区域也属于这个范畴。如果点击区域太小,访客点击会受阻并感到沮丧。根据Apple的人机界面指南,手指轻敲的平均像素为44×44。为了获得更好的精准性,请确保每个按钮和可点击区域针对此平均值进行了适当调整,以适应用户点击和浏览。