设计一个优秀的网站看起来是个巨大的挑战,但如果你看来以下几条原则,你会发现网页设计过程是有趣而且愉快的。我们列出的是网页设计中最基本的原则,还有更多更好的方法可以帮助你设计更好的网站。
一:听取客户的意见
你可以设计世界上最好的网站,甚至无人超越,并使用的丰富的色彩,大胆而艺术化的文字。但不幸的是,你的客户想要的是一个以橙色和粉色为基础色的网站,那么,纵然你是最好的设计师,此刻你也被淘汰了。客户拥有权力就是选择自己喜欢的作品。
1、研究客户的企业形象以及客户告诉你的他们欣赏的网站。这些不仅会提示你客户喜欢什么,也会给你的设计提供一些独特的思路。
2、如果你认为上面提到的橙色和粉色搭配的网站会极其难看,那么看一下国外某公司推动某一产品而设计的网站。没有不可能,只是我们还没想到!

二、了解网站的潜在客户,了解潜在客户在寻找什么,并进行相应的设计
不论客户的网站是什么性质(信息性、商业性、娱乐性),他们网站建设的主要目的就是要让别人看到他们的网站。作为网页设计师,你需要做的重要工作之一就是要了解你设计的作品要给谁看,他们的鼠标会落在网页的什么位置,以及他们怎样才会记住这个网页。
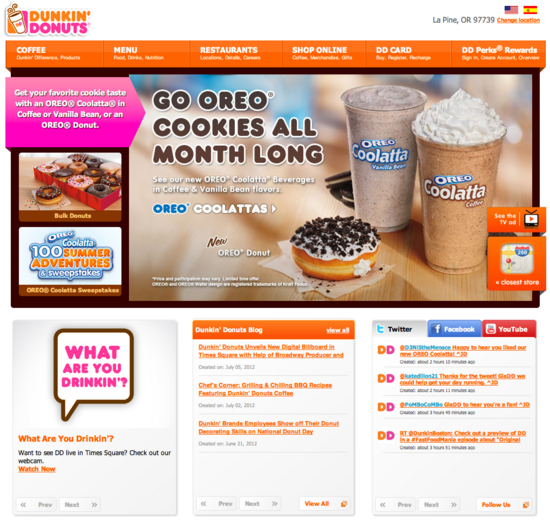
1、如果你认为“如果网页美工很好,访客自然会留下来”,那么你就错了,并不是所有的网站都是房地产那样展示形象。例如下面这个网站,设计简洁、大气,有大面积的白色空间,访客打开网站后,目光自然就落在了中间作为重点的图片上。

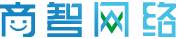
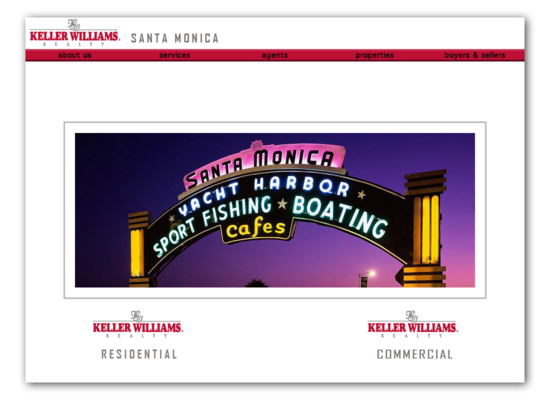
2、网站越大,内容越多,条理性越要清晰。例如下面这个网站,页面信息繁多,广告繁杂,颜色花哨,访客很难在最短时间内找到自己想要的信息。

从上面两个案例可以看出,访客关心的重点不是网站的美工设计,他们更想要找到他们想要的信息。
三、相信自己,完善设计
你了解了客户喜欢什么,访客在寻找什么,现在你需要花时间将这些内容完美的表现到你的设计作品上。
首先,将图片和文字内容按重要性、层次性设计到一个模板上,然后再在这个模板上创建元素。这些元素包括:
1、头部(Header)。头部一般是网站每个页面出现的公共部分,包含了标志、网站名称(企业名称)、菜单按钮以及网站细节的链接(例如:关于、联系方式)。实践证明,将菜单栏的第一个按钮作为返回首页的链接是一个很好的做法。
让我们看看苹果是怎么做的。

正如苹果其他产品一样,苹果网站首页保持了干净、整洁的设计风格。注意菜单栏,每个按钮都是按产品的逻辑顺序排列的,同时加上了搜索按钮,提升了用户体验,如果你的网站支持搜索,建议你加上搜索功能。下面,让我们看看Ipad的着陆页面(你当前浏览的页面):

菜单栏中Ipad的按钮变为暗色。
着陆页面左上角变成了Ipad,同时右侧出现新的菜单方便用户对产品有更详细的了解。如果你点击这些子菜单,你会看到每一页都提供新的主题和内容,但是布局和设计是相同的。
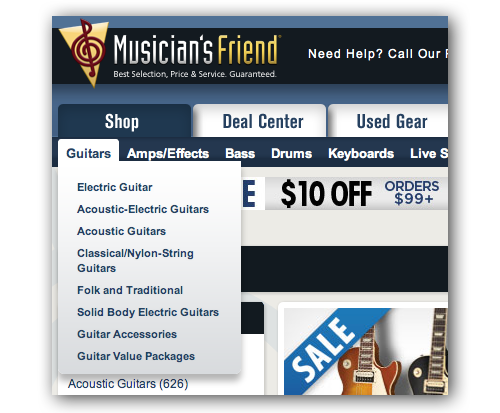
每点击一个新的主菜单,二级菜单都是不同的,当然你也可以使用下面这种弹出菜单的样式。这将很大程度上方便访客的浏览。

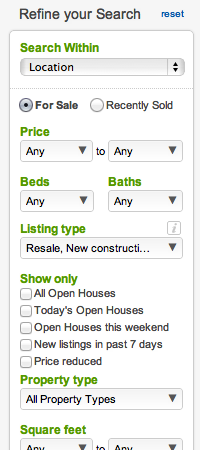
2、侧边栏(Side bar)。侧边栏在很多网站上被使用,主要因为它会很大程度方便客户的浏览。侧边栏是网页上很重要的一个元素,需要精心设计,尽量直观、避免不必要的混乱。

3、内容区(Body)。内容区域可以丰富多彩,但也是设计中变数最多的部分。例如,如果你正在设计一个电子商务网站,你可以将一个产品的信息放在内容区,同时又想展示其他20个正在销售的产品。你所需要做的工作就是让它们合理的结合在一起而视觉上显得不杂乱。尽量使用相近的颜色、字体和界面元素会更好一些。
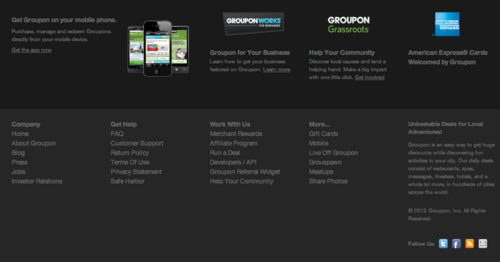
4、页脚(Footer)。页脚并不是每个网站都有的内容。页脚往往是展示访客经常浏览的内容或者提供网站的部分重点内容。下面就是一个页脚的案例:

网页设计规律总结:
1、养成良好的界面设计习惯。
定位网站每一个网页上相同地方的各种元素,如标题,侧边栏,标志,图形和文字,它们会让你的网站通畅和直观。
每一网页的头部保持一致。无论你的网站内容本身有多少重复的元素,但必须确保每一页的顶部是相同的。
网页设计要有逻辑。在每一个页面上的元素要按重要性或主题进行逻辑布局,网站的各个页面也应该这样做。
2、风格保持一致。
在网站结构一致的前提下,网页的风格主题要和谐。
坚持使用两个或三个主色调,并确保他们协调好。
避免使用太多的字体样式或大小,如果你打算几个交替,确保它们以同样的方式出现在每一页上。
使用层叠样式表(CSS)来管理统一的风格,并使其更容易改变,而不必去到单独管理整个网站上每一页面的元素。
3、最大化可读性。
为了让你的文字更容易阅读,分解成较小的部分。
使用副标题和适当的间距分开内容的每个部分。
使用粗体或不同大小的字体显示的主题的层次结构和重要性。
注重对文本的处理。不要使字体太小,扩大行距使大块的文本更具可读性。 大块的文本将更难阅读。
4、让您的网站普遍可读。
使用标准的HTML、标签及功能和插件,让网页内容适用于每一个品牌或版本的浏览器。
尽管现代的浏览器和计算机可以处理复杂的图像,但是如果你是用的图片尺寸过大,一切都将变得不迅捷。对网页上的内容进行优化,保持速度和质量的平衡。
5、测试网站。
确保每个链接都正确,而不是死链(链接无法打开),并确保图片都正确显示。
你需要目标受众测试网页的清晰度和易用性,然后反馈给你。
6、发布您的网站。
如果你还没有这样做,买一个域名、空间。定期检查链接以确保它们仍然存在,并听取网站访问者的建议。