新的一年,网络上又出现了新的网页设计趋势。虽然之前的设计趋势还没过时或者流行,但新趋势已经悄然到来。
现在,网页动画已经很普遍,但是出现了一种以用户为中心的动画,我们称之为“微交互”。微交互最初源于移动应用程序,但现在网页上开始使用这种动画,并将成为大势所趋。
以前,认证信息通常会出现在一些大品牌公司的网站上。但随着互联网信任机制的发展,很多小微公司也开始在其网站上展示自身所获得的认证信息,以便更好地告诉访客:这家公司是很好的、这是个伟大的产品,因为权威机构都有认证过。

现在使用CSS3可以设计出一些非常疯狂的东西,网页布局也比以往任何时候都更容易构建,很多网页设计师开始采用倾斜或弯曲布局来避免网页形式过于古板。

上面我们提到了“微交互”和它在网络上的快速增长。这其中,微交互的另一个核心就是排版。排版的动态效果将会很快流行。

在我们之前的文章中已经很多次提到响应式设计。即便移动设备再普及,台式电脑依然是工作的首选。而随着显示屏越来越大,网页在适配多种设备的前提下也要适应更大分辨率的显示设备。

广受欢迎的扁平按钮和幽灵按钮已经存在了几年,并且都很好地融入了各类设计中。
虽然现在很多网页设计的很精美,布局很合理,但是网站的很多内容都是动态的,人们需要可以方便的访问才能让这些内容有价值。
就好像CSS3规范发布的时候,从那时起,我们看到了一系列新的属性添加到规范中,在布局开发方面有了巨大的进步。
现在很难预测哪些设计趋势将在2019年流行,但我们总是喜欢观察网页设计每年的变化,以获得未来几年的创造性设计晴雨表。
在这篇文章中,我们会总结一些在2019年可能流行的设计趋势。其中一些是刚刚出现,而有的在国外已经流行了很多年。
如果你想保持前沿设计风格,以下内容会给你一个很好的参考和指引。
网络微交互
现在,网页动画已经很普遍,但是出现了一种以用户为中心的动画,我们称之为“微交互”。微交互最初源于移动应用程序,但现在网页上开始使用这种动画,并将成为大势所趋。
微交互通常采用反弹效果、页面三维/深度变化以及大量独特的颜色渐变等形式来隐藏和展示页面元素。


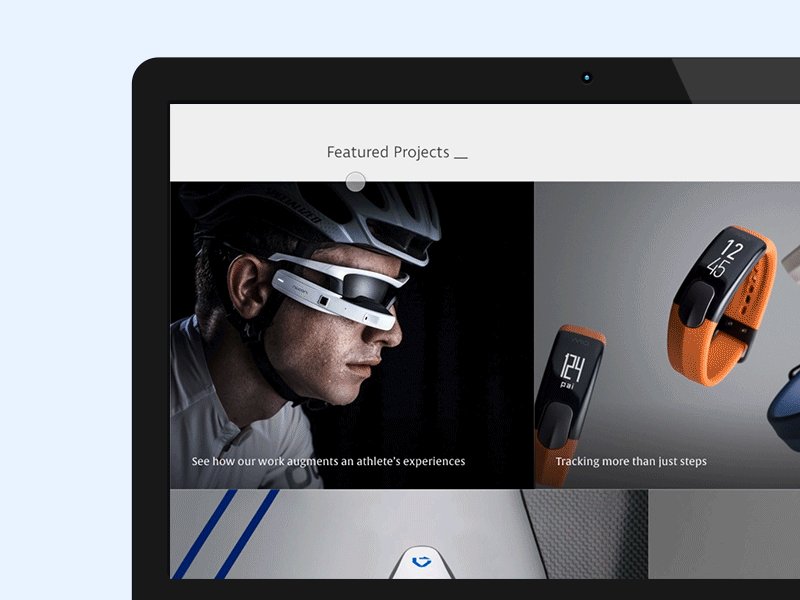
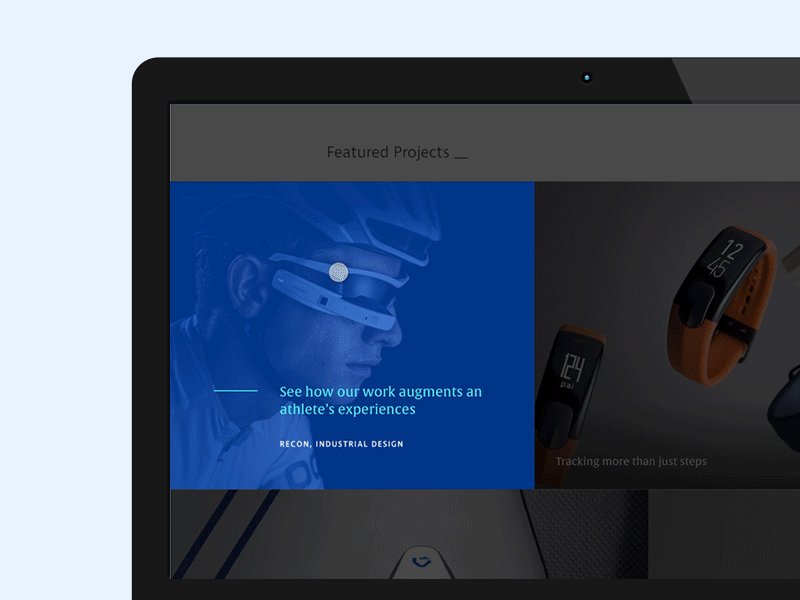
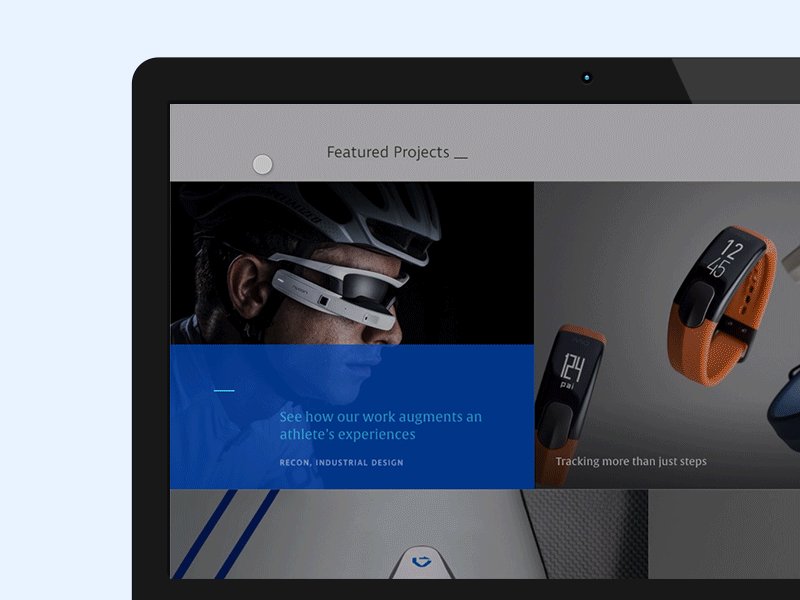
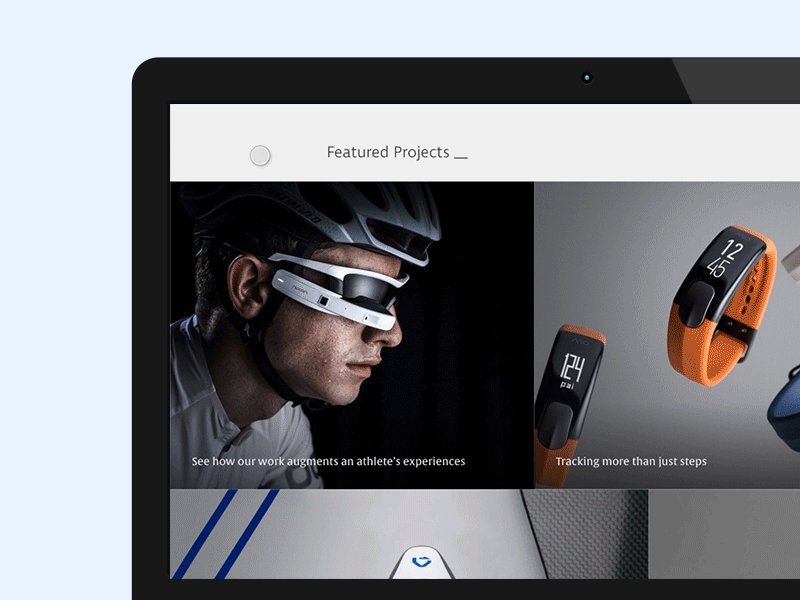
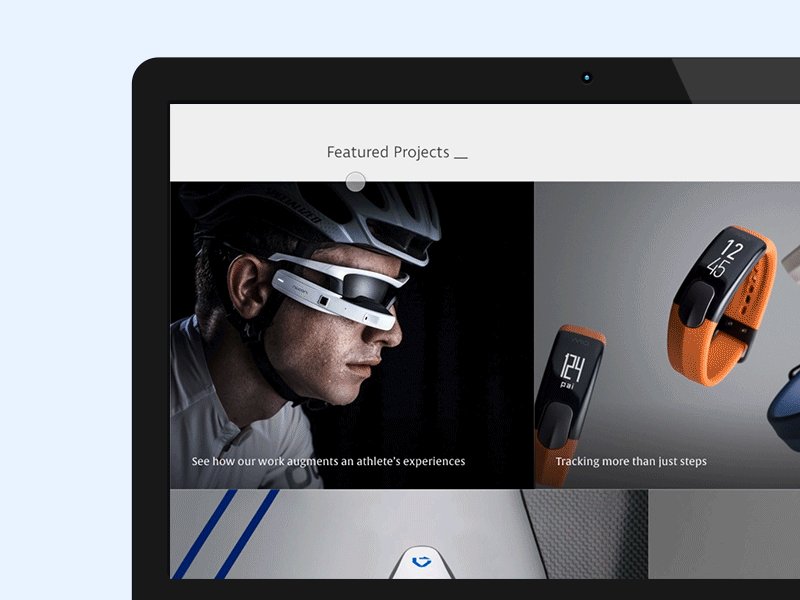
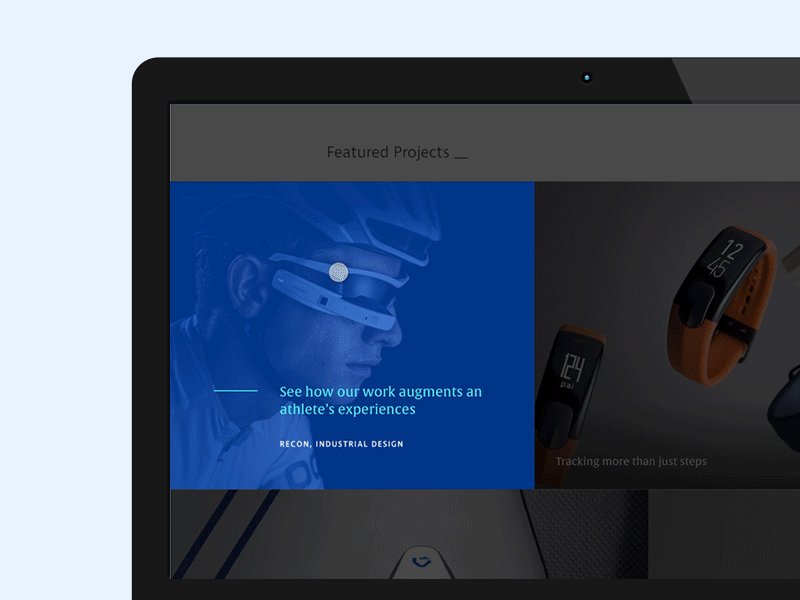
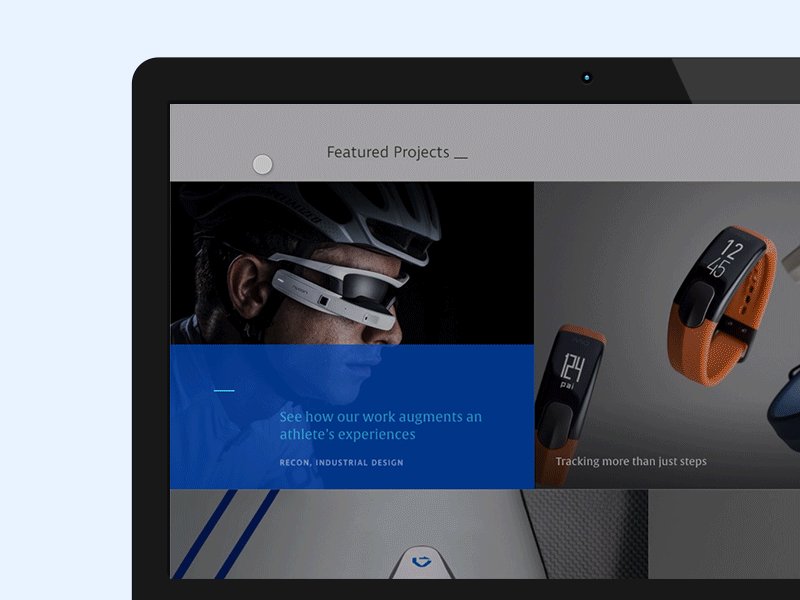
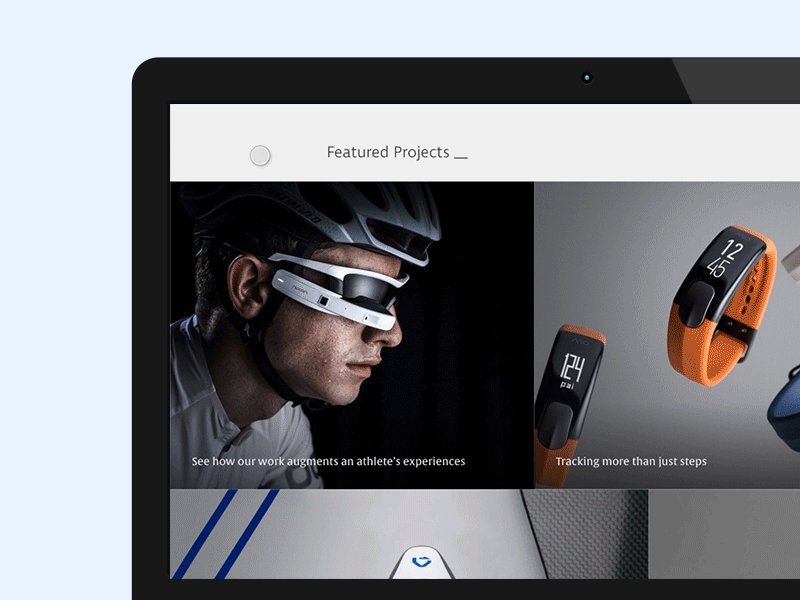
上面的示例就是一个很好的悬停之后的微交互UI动画
这类动画通常适用于卡片式布局设计。鼠标悬停时,它会显示项目更多信息。您可以在产品、图库或几乎任何采用网格布局的地方使用它。
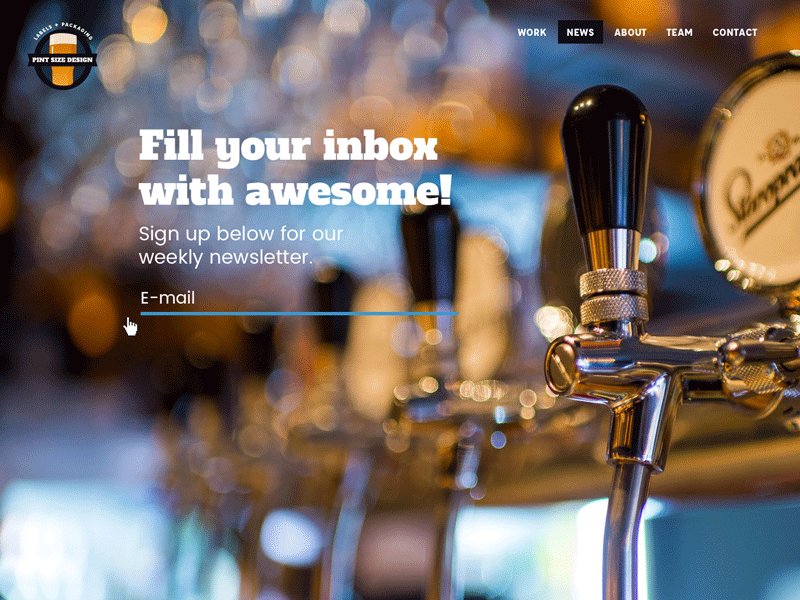
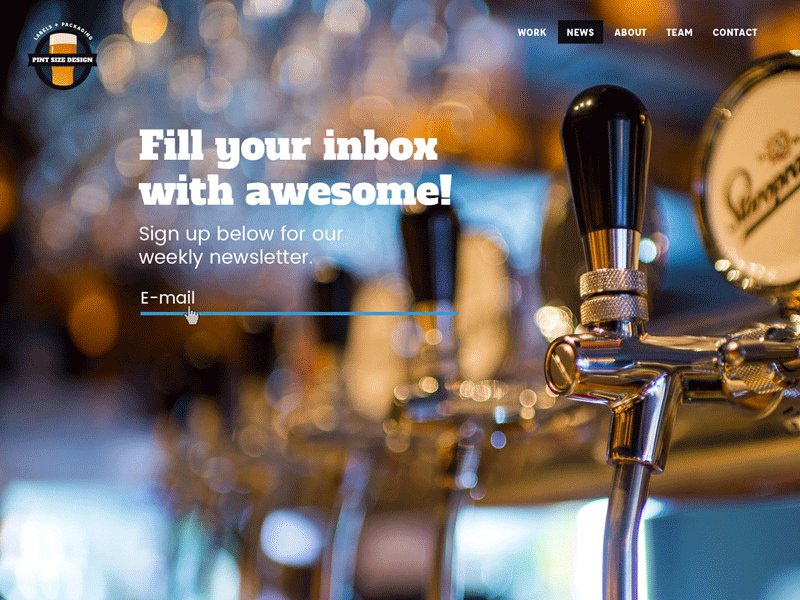
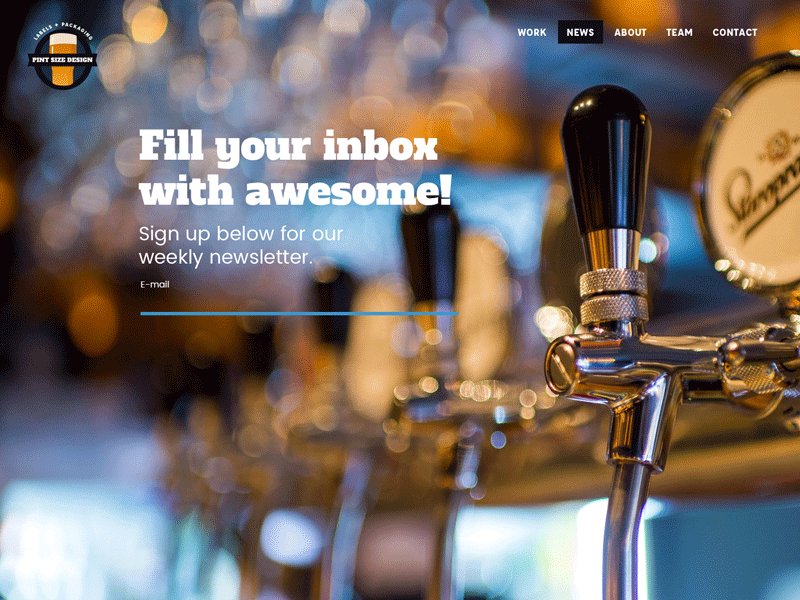
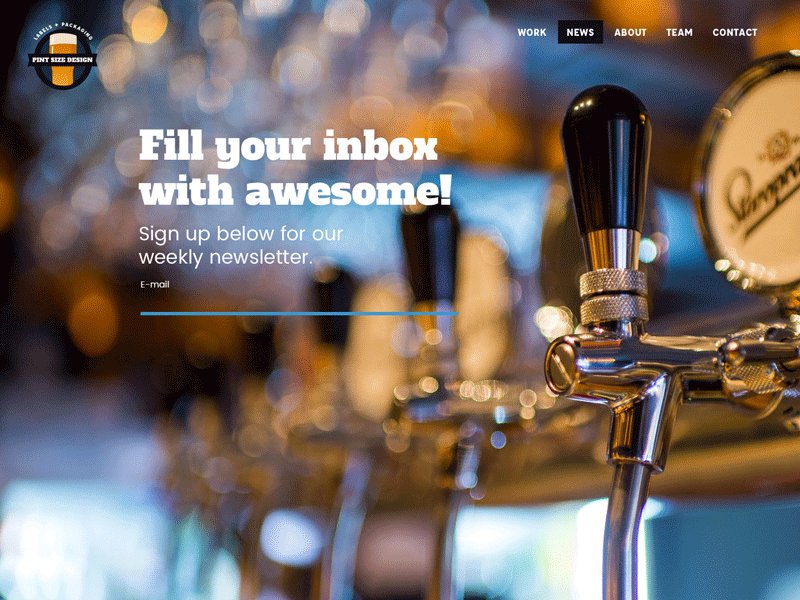
但微互动不一定采用程序代码实现。例如,下面这张图片就采用CSS浮动动画效果来实现输入Email的交互。


如今有很多网站提供开源脚本动画,你在网上很容易就能找到自己想要的效果。其中,CSS3和JavaScript是控制微交互的主要方式。我们经常采用的脚本是anime.js,推荐它的原因是它几乎可以用于任何类型的微交互开发。


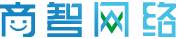
“特色”认证
以前,认证信息通常会出现在一些大品牌公司的网站上。但随着互联网信任机制的发展,很多小微公司也开始在其网站上展示自身所获得的认证信息,以便更好地告诉访客:这家公司是很好的、这是个伟大的产品,因为权威机构都有认证过。

当然,这里的认证信息也可以是一些知名媒体或杂志对贵公司的评论和报道,而现在获取这类信息一般不难。


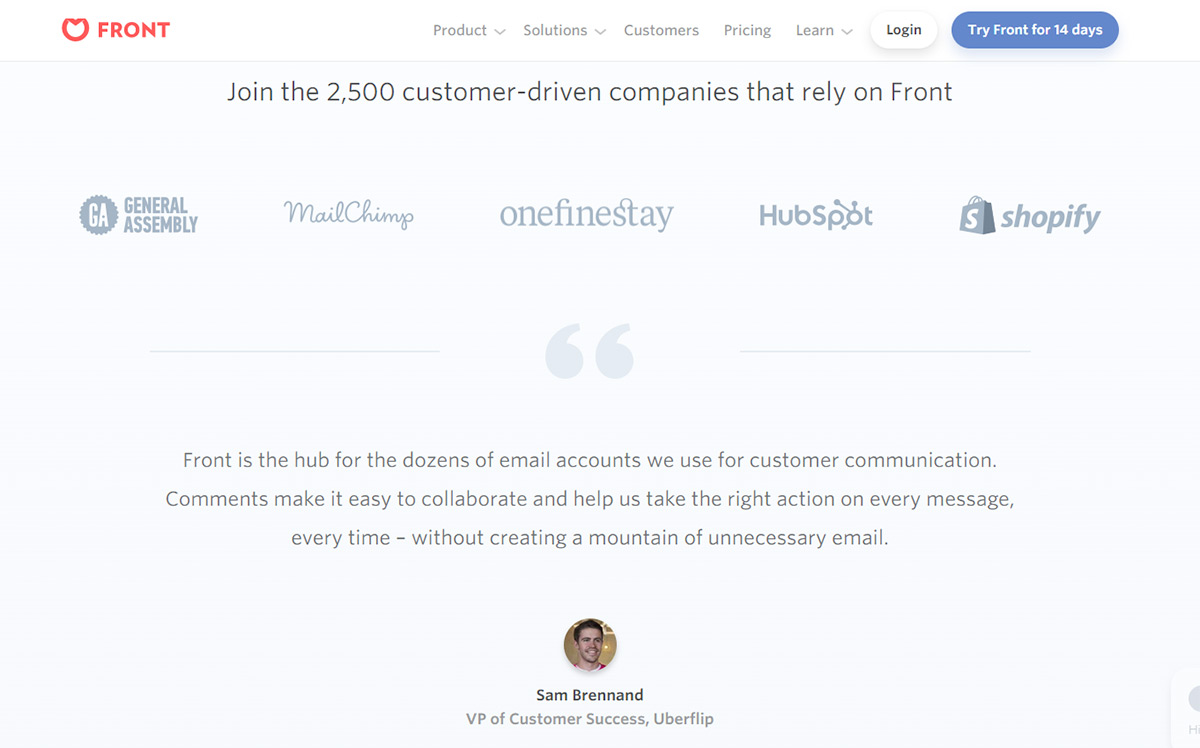
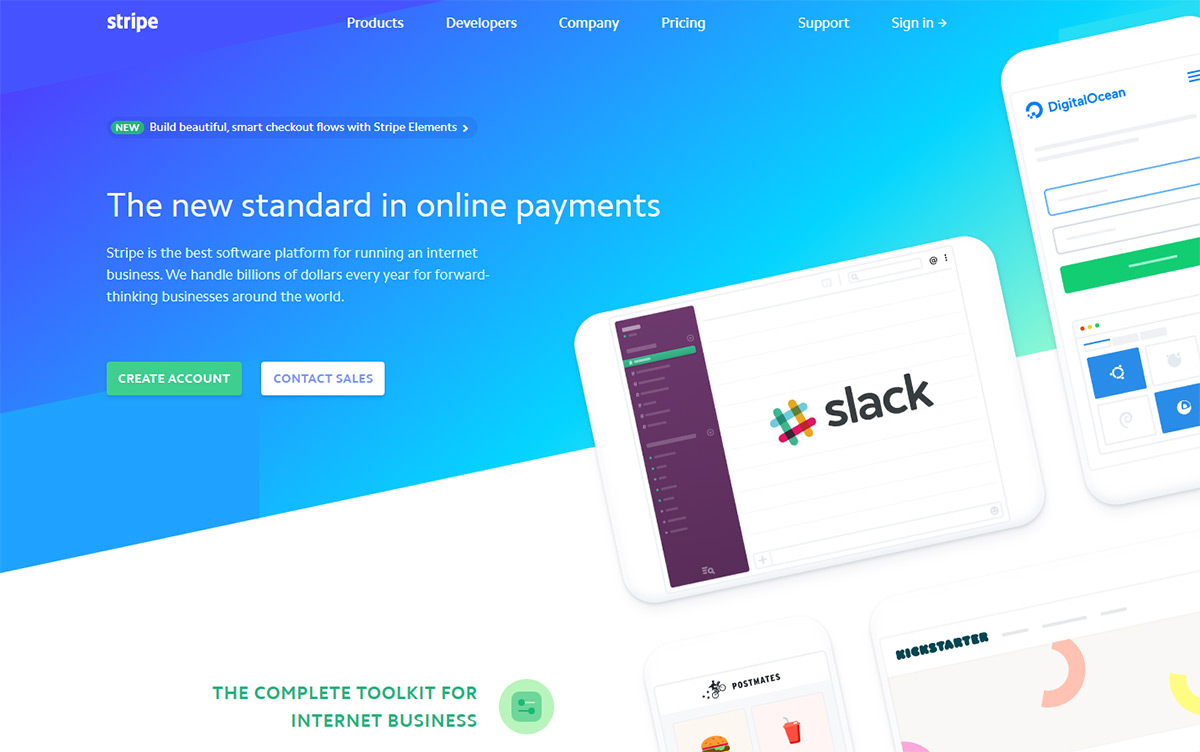
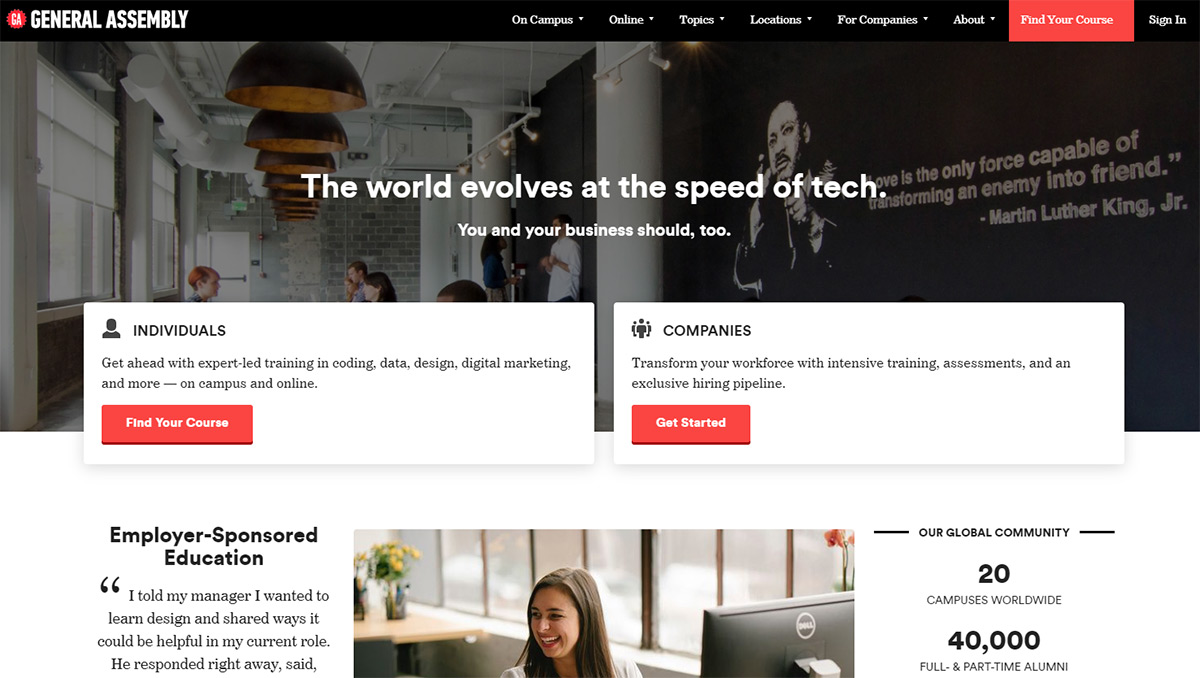
对角线及倾斜设计
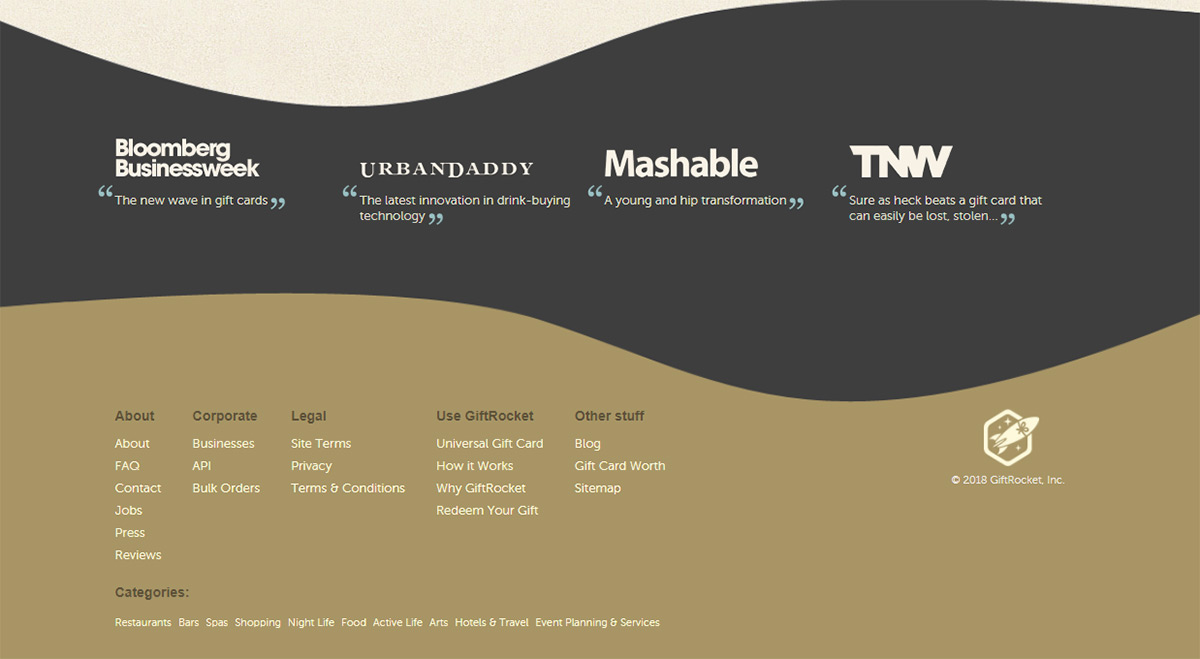
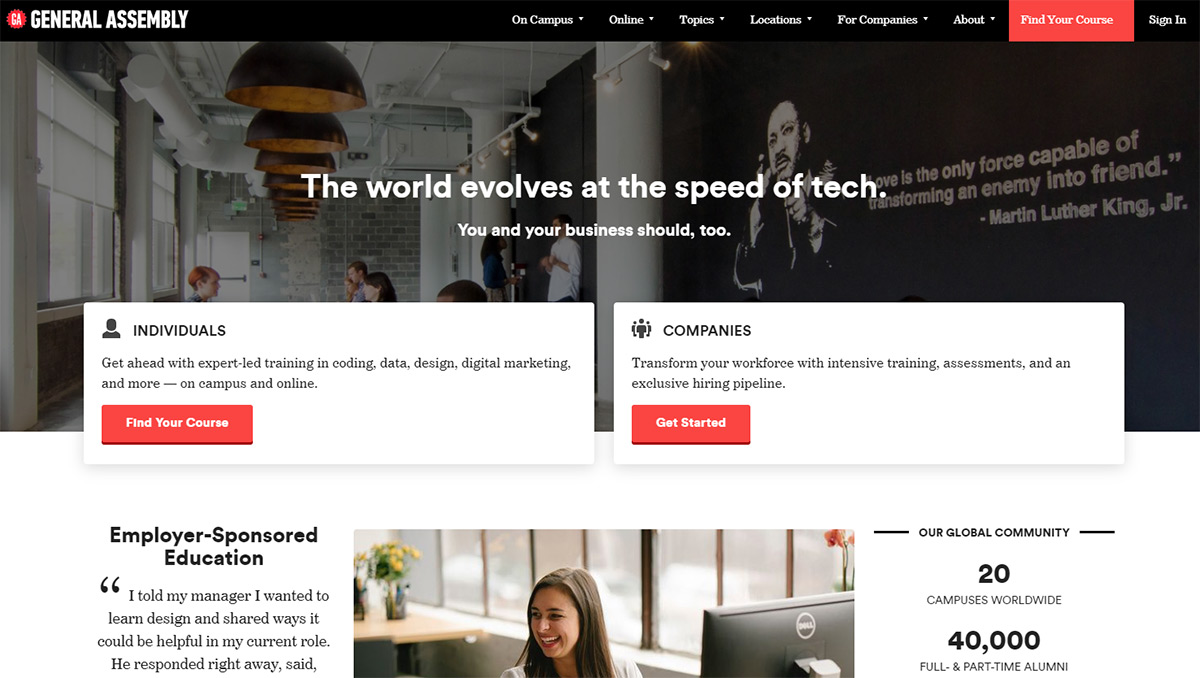
现在使用CSS3可以设计出一些非常疯狂的东西,网页布局也比以往任何时候都更容易构建,很多网页设计师开始采用倾斜或弯曲布局来避免网页形式过于古板。

比如上面的图片就采用了倾斜布局以及自然的渐变色来让网页效果更突出。
当然在此设计理念上,你也可以采用对角线或多边形布局,如下图:


排版中的动态效果
上面我们提到了“微交互”和它在网络上的快速增长。这其中,微交互的另一个核心就是排版。排版的动态效果将会很快流行。

以上图片就是网页载入后排版动态效果,因为这个效果,网页显得更加生动。我们公司网页就是采用了大量排版方面的动态效果来让内容展示获得更好地效果。浏览商智网络首页
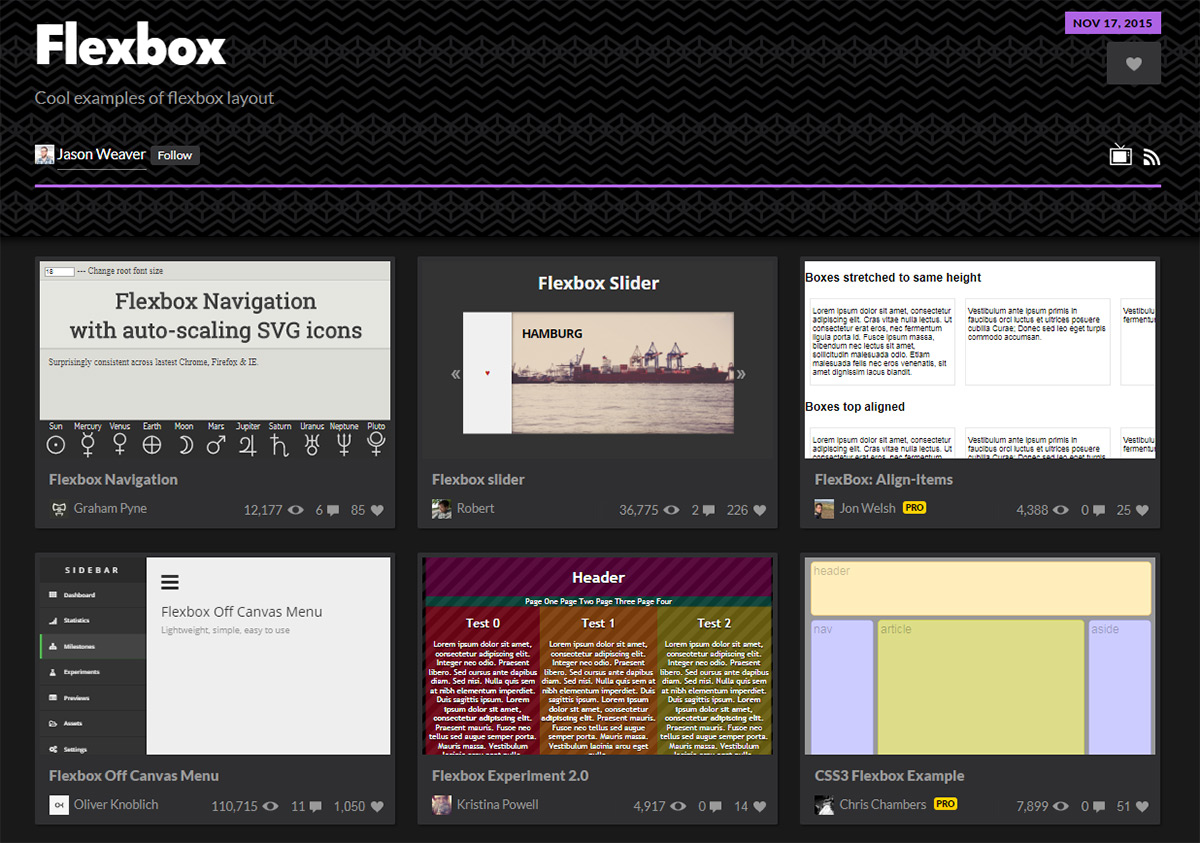
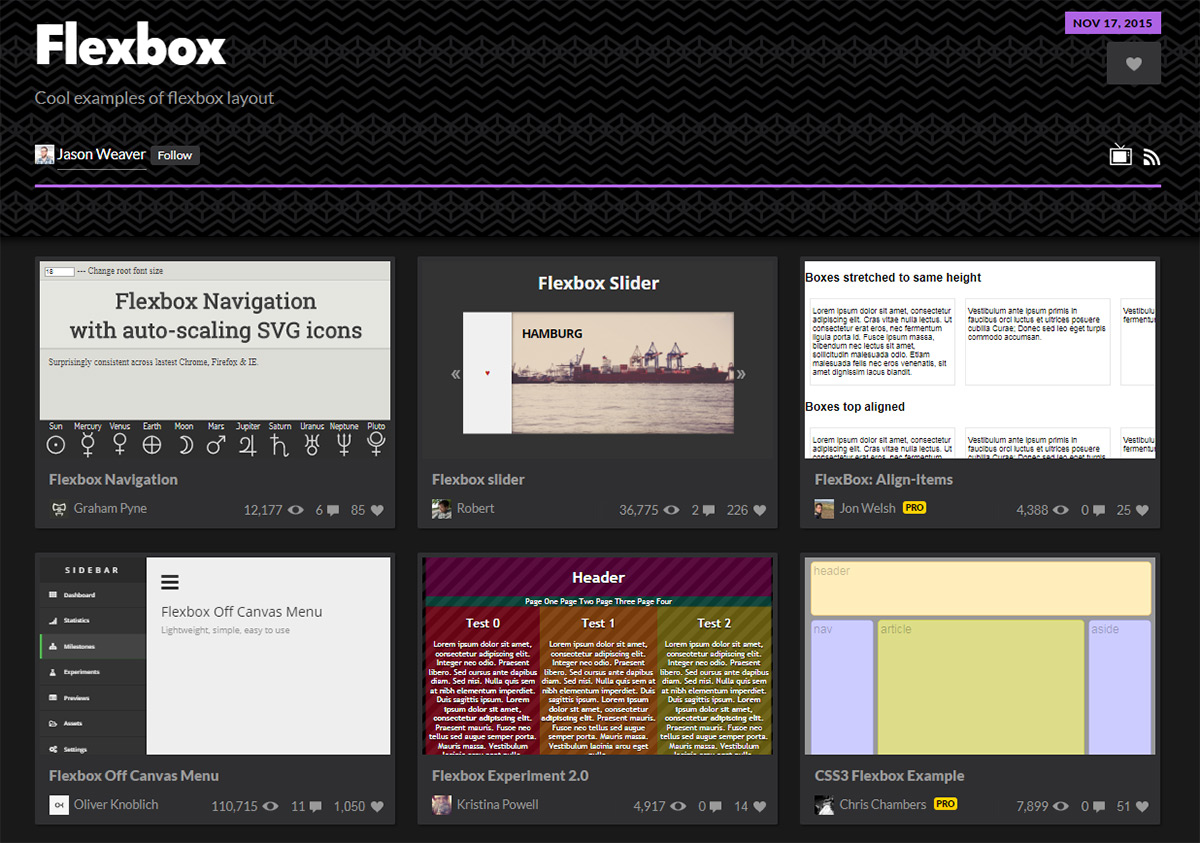
支持宽屏显示
在我们之前的文章中已经很多次提到响应式设计。即便移动设备再普及,台式电脑依然是工作的首选。而随着显示屏越来越大,网页在适配多种设备的前提下也要适应更大分辨率的显示设备。

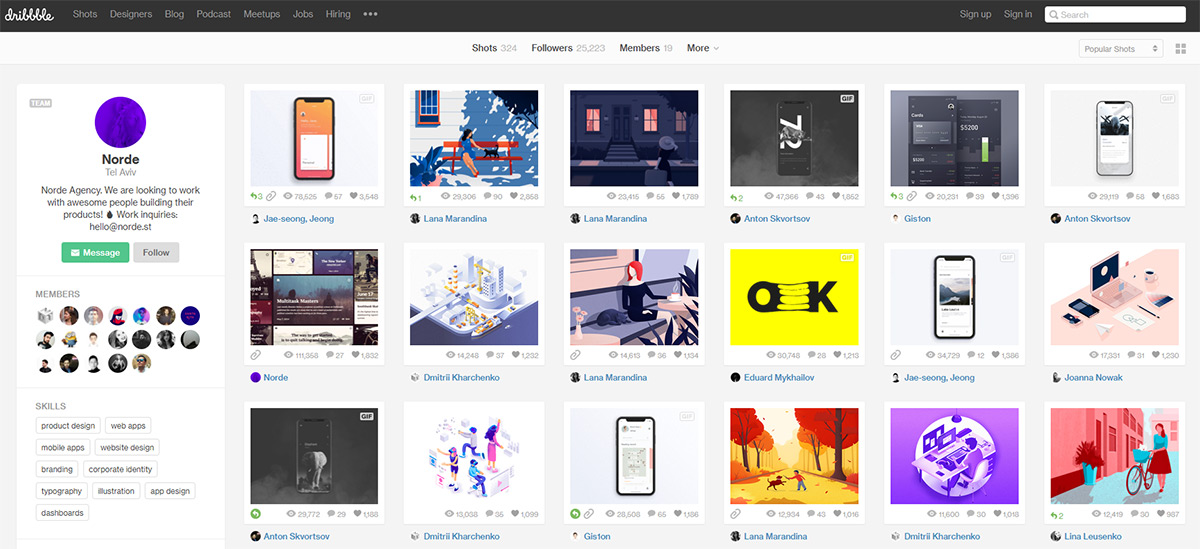
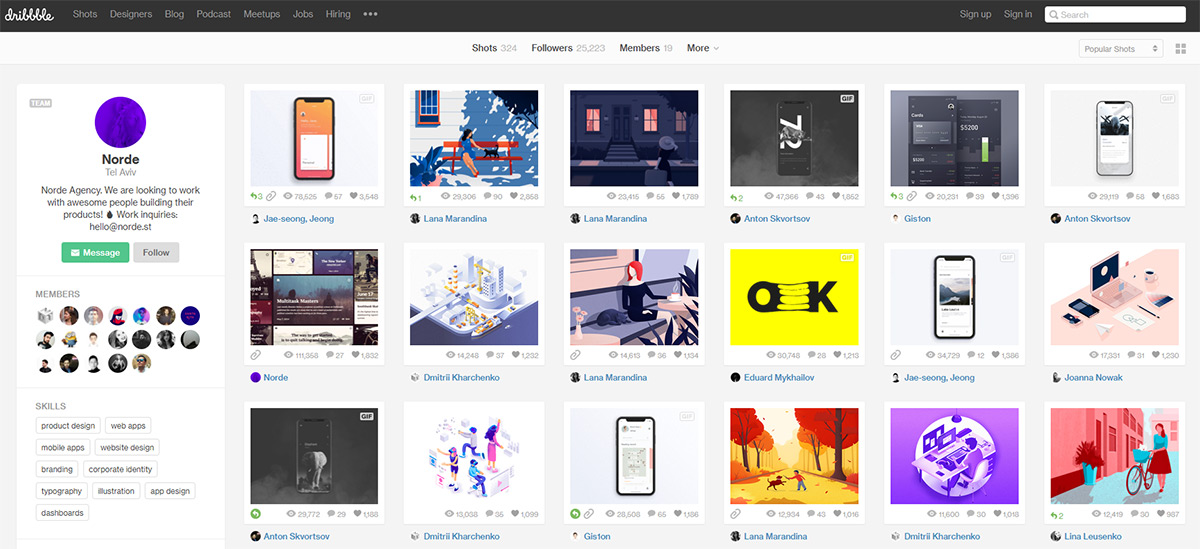
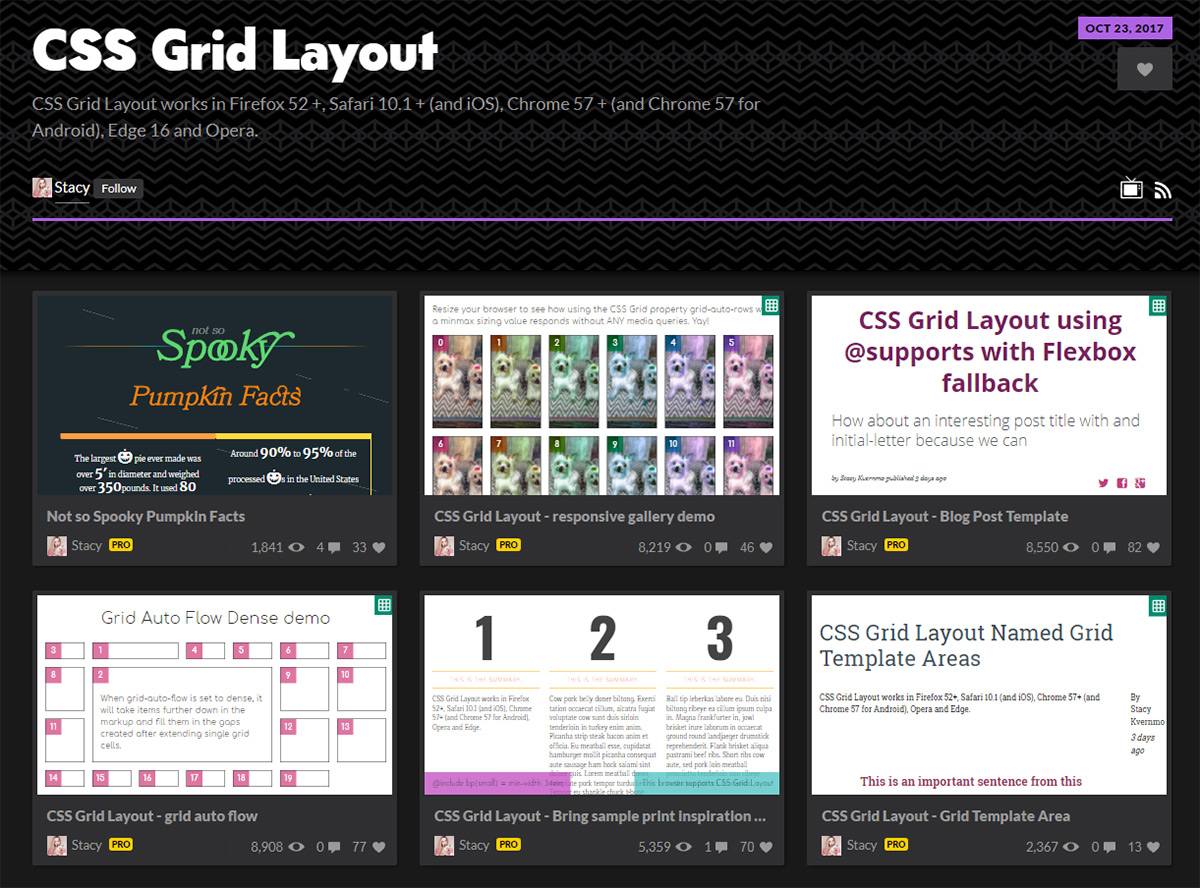
例如,国外知名图库网站Dribbble的瀑布流布局就是一个很酷的样式。
它基本上可以用缩略图填充所有可以延展的行和列。上面的屏幕截图是在我的1920px显示器上截屏的,我觉得Dribble支持的屏幕比这还要大!
这种宽屏布局样式在博客或内容网站上效果不佳,因为很难阅读冗长的段落。
但对于商业网站、社交网络或非常详细的网络应用程序,反而是越宽越好。
3D按钮效果
广受欢迎的扁平按钮和幽灵按钮已经存在了几年,并且都很好地融入了各类设计中。
但我们最近看到的另一种按钮样式是3D按钮。


这是底部边框比主按钮颜色深的地方,因此看起来按钮像是从页面上浮起来的。当你点击整个按钮显示下沉。
3D按钮效果通常会鼓励用户进行更多的互动,但是你需要有合适的布局才能让这个正常工作。
无障碍性内容直达
虽然现在很多网页设计的很精美,布局很合理,但是网站的很多内容都是动态的,人们需要可以方便的访问才能让这些内容有价值。
你可以采用一下动态元素来让它们更容易让人们访问:
下拉式导航菜单
照片幻灯片
模态窗口
Ajax支持的表单
当然,这种趋势在大多数网站上只占少数。但我我们认为,随着时间的推移,人们越来越难忽视无障碍性。
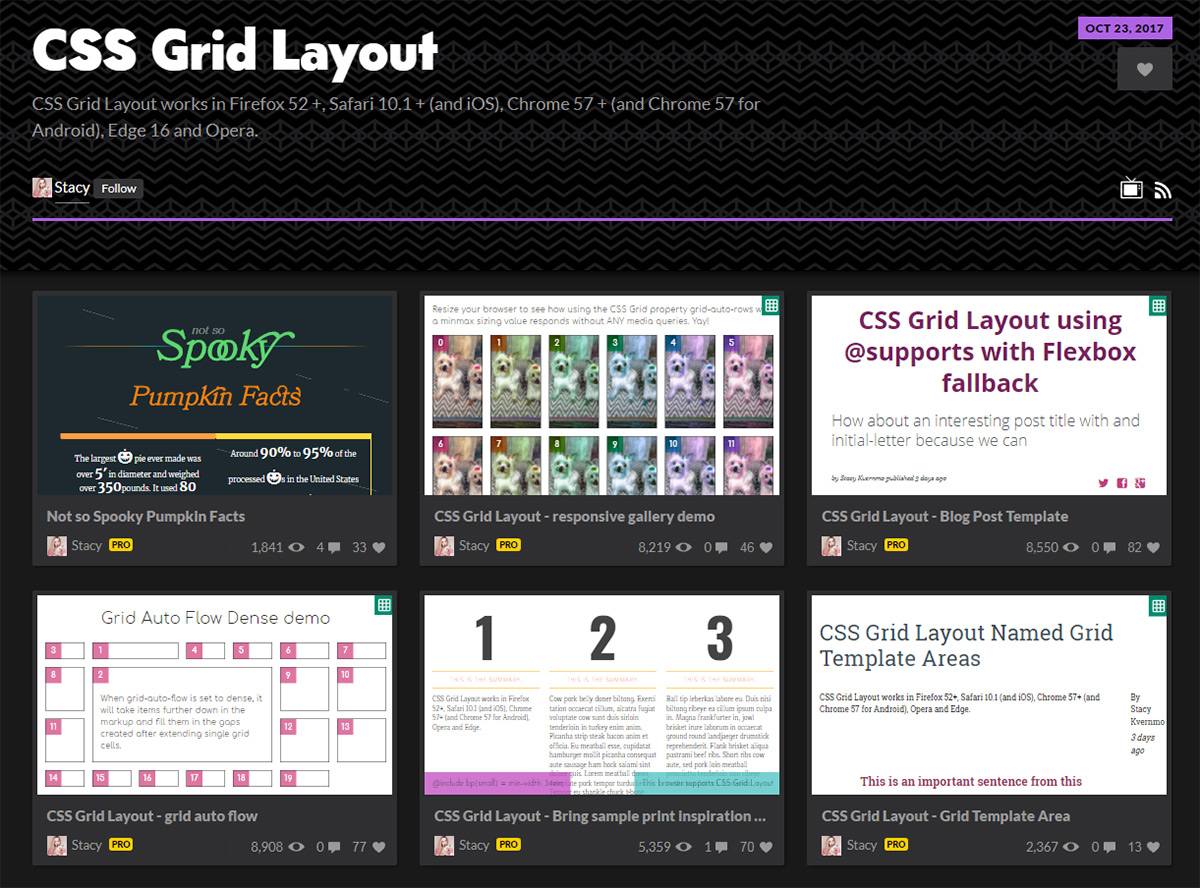
FlexBox和CSS网页布局
就好像CSS3规范发布的时候,从那时起,我们看到了一系列新的属性添加到规范中,在布局开发方面有了巨大的进步。
使用flexbox,你的工作将变得更加灵活,flexbox允许内部容器自动适应其父容器,所有这些你都可以在CSS中定义规则进行控制。


flexbox完全消除了对某些布局中的浮动的需要,并为开发人员提供了更多的能力。
同样,使用CSS动态特性也使得编写网页布局变得更加容易。


保持关注只为更好
现在很难预测哪些设计趋势将在2019年流行,但我们总是喜欢观察网页设计每年的变化,以获得未来几年的创造性设计晴雨表。
这些只是我们的预测,但我们相信还会有更多的优秀形式。如果你有其他建议,欢迎分享你的想法。
无论未来12个月的趋势是什么,网页设计行业肯定会发生变化。